-
Embellir son blog
-
Par Aimielisa le 12 Février 2012 à 12:30
Ces codes vous permettront de cacher une partie de votre article ainsi
d'alléger le chargement de votre page.
Le cache sera visible lorsque votre visiteur cliquera dessus.
Le premier code,vous permettra d'y mettre un texte,anime flash et le
deuxièmecode ,y cacher une image.
---les codes sont à placer dans votre source html---
1)Code pour cacher un texte,une anime flash:
<div style="margin:20px; margin-top:5px" mce_style="margin:20px; margin-top:5px"><div class="quotetitle"><b>Spoiler:</b> <input type="button" value="Afficher" style="width:45px;font-size:10px;margin:0px;padding:0px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Cacher'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Afficher'; }" /></div><div class="quotecontent"><div style="display: none;" mce_style="display: none;">{TEXT}</div></div></div>
Si vous souhaitez mettre un texte:
1-remplacer" TEXT" pour votre phrase.
2-Vous pouvez enlever les parenthèses pour faire plus joli.
Exemple: ici j'ai mis "coucou":le code sera donc:
<div style="margin:20px; margin-top:5px" mce_style="margin:20px; margin-top:5px"><div class="quotetitle"><b>Spoiler:</b> <input type="button" value="Afficher" style="width:45px;font-size:10px;margin:0px;padding:0px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Cacher'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Afficher'; }" /></div><div class="quotecontent"><div style="display: none;" mce_style="display: none;">coucou</div></div></div>
ce qui donne ceci:
Spoiler:2) Code pour cacher une image:
<div style="margin:20px; margin-top:5px" mce_style="margin:20px; margin-top:5px"><div class="quotetitle"><b>Spoiler:</b> <input type="button" value="Afficher" style="width:45px;font-size:10px;margin:0px;padding:0px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Cacher'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Afficher'; }" /></div><div class="quotecontent"><div style="display: none;" mce_style="display: none;"> <img style="width: largeurpx; height: hauteurpx;" src="L'adresse de l'image " border="0" alt="Attention" /></a></div></div></div>Partie du code à modifier:
Spoiler:Vous pouvez mettre le nom de votre créa.
Text: Votre texte,code de votre anime...
Largeur:Mettre (en px)la largeur de votre image.
Hauteur: Mettre (en px)la hauteur de votre image.
L'adresse de l'image: Mettre l'url.
Vous pouvez personnaliser ce code en modifiant "afficher","Cacher",
Changer les px...A vous de faire vos tests!
Le cache appelé "spoiler" se présente ainsi:
Spoiler:Infos:Visiblement, le code fonctionne si le javascrip est activé sur votre blog (Ce qui est assez étonnant,car le code n'est pas du javascript)En faire la demande sur le forum d'eklablog ici:http://doc.eklablog.com/l-activation-du-javascript-topic55565 90 commentaires
90 commentaires
-
Par Aimielisa le 9 Novembre 2011 à 16:23
Comment mettre une anime flash en bannière?
(Question posée par Miss kyoto)
Une animation flash permet de créer des animations interactives ou non.
1- Dans un premier temps,il faut créer votre animation flash avec votre
logiciel préféré.
2- Héberger votre anime en format SWF afin d'obtenir une adresse url.
Je vous rappelle que vous pouvez l'héberger sur eklablog ( voir ici):
Une fois votre anime hébergée dans vos fichiers d'eklablog,il suffit
de sélectionner votre anime et de cliquer sur"ouvrir".

Ainsi une nouvelle page s'ouvre: il suffit de copier l'adresse de votre anime.
Vous allez en avoir besoin tout de suite!

3- Créér un module simple ( "Apparence" puis "ajouter un module" puis
"module simple") et y mettre ce code dans le code source:
<div id="animation"><object width="CHIFFRE LARGEUR" height="CHIFFRE HAUTEUR" data="ADRESSE DE L'ANIME EN SWF" type="application/x-shockwave-flash"><param name="src" value="ADRESSE DE L'ANIME EN SWF" /><param name="wmode" value="transparent" /></object></div>
Dans« chiffre largeur » mettre le nombre correspondant à la largeur de votre création.
Dans « chiffre hauteur » » mettre le nombre correspondant à la hauter de votre création.
L'adresse de l'anime en swf: y coller le lien que vous avez copié.
---Vous pouvez maintenant cliquer sur "enregistrer" et quitter votre module---
4- Placer ce code css:
Cliquer sur" Apparence " puis ""Modifier le thème" " puis " ajouter un css"
Mettre le code dans la fenetre puis cliquer "appliquer et sauvegarder"

#animation{position: absolute;top: 0px; right: CHIFFRE%; left: CHIFFRE%;} Les chiffres sont à adapter à votre blog donc faite des essaies en partant
de 50 pour 50 jusqu'à le centrage désiré.
Votre anime est installée!
ATTENTION:
Ce code fonctionne avec le navigateur Mozilla firefox.
Ne fonctionne pas avec Google chrome pour l'instant (on espère qu'il devienne un peu
plus performant
avec le temps avec les flashs...)
 84 commentaires
84 commentaires
-
Par Aimielisa le 23 Octobre 2011 à 12:20
Vous souhaitez mettre sur votre blog une bannière avec effet de
transparencemais malheureusement, vous vous apercevez qu'elle est trop lourde..
En effet,sur eklablog ,le header( bannière) ne doit pas dépasser 400 ko.
Pas de panique:voici la solution.
Ce code css vous permettra de la placer sur votre blog:
#header {
height:TAILLE DE LA HAUTEURpx;
background:transparent url(ADRESSE DU HEADER) center top no-repeat;
}1-Il faut suffit de remplacer "TAILLE DE LA HAUTEUR" par le nombre correspondant à la hauteur de
votre image.
2-ADRESSE DU HEADER: il suffit de mettre l'adresse de votre header tout simplement.
Code d'emploi pour l'installation:
1-Cliquer sur"Apparence","Modifier le thème""Ajouter un css".
puis Copier-coller le code
(ATTENTION:A part les ajouts de "taille" et "de lien", il ne faut
absolumentpas modifier le code sinon celui ci ne fonctionnera pas.

2-La bannière se placera centrée sur votre page.
Si le centrage ne vous convient pas ,voici comment le modifier:
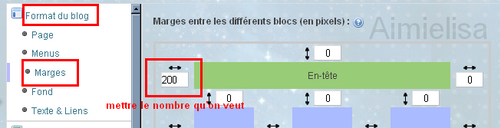
Cliquer sur "Format du blog ","Marges " : faire les réglages du coté gauche de la bannière afin de
centrer votre bannière.
---Vous réglez le nombre en fonction de ce que vous voulez obtenir.----
votre bannière est installée!
Ce tuto vous a été utile?
Un petit merci fait toujours plaisir!
Votre bannière n'est pas en transparence mais trop lourde ?
 49 commentaires
49 commentaires
-
Par Aimielisa le 2 Octobre 2011 à 16:52
Grâce à cette astuce, vous allez pouvoir assortir toutes vos fenetres
( profil,MP...) à votre thème:

Voici comment faire:
Le premier code permettra de personnaliser le titre ainsi
que le fond de la fenetre.

Pour votre titre:
1- Crééz vous une créa pour le fond du titre ( une petite dimension suffit puisqu'elle est répétée:
11X40 suffira) .
2-Créez vous une créa pour le coté gauche du titre ( 11X40 suffira)
3-Créez vous une créa pour le coté droit du titre ( 11X40 suffira)
( vous pouvez utiliser la même créa de 11X40 pour le 1, 2 et 3 )
Pour le fond de la fenetre:
4-Faites vous une créa avec votre logiciel préféré (j'ai choisi comme dimension 750X350 pour le fond.)
Pour la hauteur:
A vous de voir selon votre blog (moi j'ai mis 39)
Pour la couleur:
Voici des sites où vous trouverez le code ou le nom d'une couleur en anglais:
http://www.aidenet.com/pageperso64j.htm
http://stylescss.free.fr/couleurs.php
Voici le code:
.window_handle{height: HAUTEURpx;}
.window_title{color: COULEUR EN ANGLAIS;}
.window_handle_content{background:url("ADRESSE DE LA CREA fond du titre 1") repeat-x;}
.window_handle_left{background:url("ADRESSE DE LA CREA coté gauche du titre 2") no-repeat;}
.window_handle_right{background:url("ADRESSE DE LA CREA coté droit du titre 3") no-repeat;}
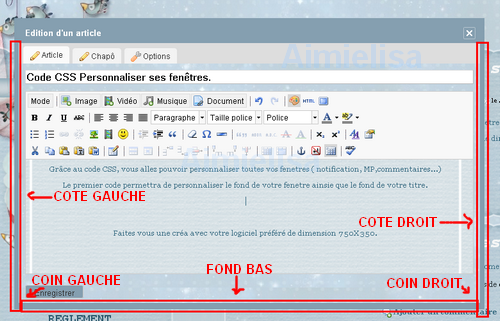
.window_content{background:url("ADRESSE DE LA CREA fond de fenetre");}Le deuxième code vous permettra de personaliser le contour
à la fenetre:

Vous aurez plusieurs créas à faire:
-Coté Gauche et coté droit (la créa peut être la même et de petite dimension vu qu'elle se répéte:
21x40 suffira )
-Coin coté gauche: Cette créa ne se répétera pas.Vous pouvez faire un coin arrondi selon vos gouts:
21x40 suffira
-Coin coté droit: Cette créa ne se répétera pas.Vous pouvez faire un coin arrondi selon vos gouts:
21x40 suffira
-Fond du bas: Elle sera répété :Un petit format suffira: 21x40 suffira
Si vous ne souhaitez pas faire de coin arrondi, il suffira de faire qu'une seule créa,elle
servira pour tout.Inutile de vous faire du travail en plus lol!
Voici le code:
.window_content_wrapper1{background:url("ADRESSE IMAGE COTE GAUCHE") repeat-y top left;}
.window_content_wrapper2{background:url("ADRESSE IMAGE COTE DROIT") repeat-y top right;}
.window_bottom_wrapper1{background:url("ADRESSE IMAGE COIN BAS DE GAUCHE ") no-repeat 0% 0%;}
.window_bottom_wrapper2{background:url("ADRESSE IMAGE BAS COIN DE DROITE") no-repeat 100% 100%;}
.window_bottom{background:url("ADRESSE IMAGE DU FOND EN BAS ");}Si vous souhaitez des contours de fenetres arrondies:
( à vous ensuite de modifier le nombre de pixel en fonction de vos besoins)
.window_handle_left {border-radius: 12px 0px 0px 0px;
-moz-border-radius: 12px 0px 0px 0px;
-webkit-border-radius: 12px 0px 0px 0px}
.window_handle_right {border-radius: 0px 12px 0px 0px;
-moz-border-radius: 0px 12px 0px 0px;
-webkit-border-radius: 0px 12px 0px 0px}
.window_bottom_wrapper1 {border-radius: 0px 0px 12px 12px;
-moz-border-radius: 0px 0px 12px 12px;
-webkit-border-radius: 0px 0px 12px 12px}
.window_bottom_wrapper2 {border-radius: 0px 0px 12px 12px;
-moz-border-radius: 0px 0px 12px 12px;
-webkit-border-radius: 0px 0px 12px 12px}
.window_content {border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px}3-Le troisième code pour les boutons:

Créez vous deux petites créas de couleurs différentes (petit format puisqu'elle se répétera):
- Une pour le bouton.
-Une pour le survole du bouton.
Voici le code:
.button_win, .window input[type=button], .window input[type=submit], .window button{
background: url("ADRESSE IMAGE BOUTON") repeat-x;}
.button_win:hover, .window input[type=button]:hover, .window input[type=submit]:hover, .window button:hover{background: url("ADRESSE IMAGE SURVOLE") repeat-x;}Changer la couleur du coutour des boutons:
Sur eklablog ,le contour des boutons au survole est bleu.
Vous pouvez changer cette couleur et même mettre un contour de base( donc celle qu'on voit lorsqu'on
ne survole pas le bouton) .
Voici le code:
.button_win, .window input[type=button], .window input[type=submit], .window button{
border: TAILLE EN CHIFFREpx solid COULEUR DE BASE EN ANGLAIS ;}
.button_win:hover, .window input[type=button]:hover, .window input[type=submit]:hover, .window button:hover{
border: TAILLE EN CHIFFREpx solid COULEUR POUR LE SURVOLE EN ANGLAIS ;}4-Modifier la couleur du texte

Vous pouvez aussi assortir la couleur de votre texte à votre thème.
Voici le code:
.window{font-size:15 ;color:COULEUR EN ANGLAIS;}
Vous pouvez aussi assortir la couleur de votre texte avec lien à votre
thème.
(Merci à Nagalia pour le partage)

Voici le code:
.window_content a {color: #COULEUR;}
Pour modifier la couleur au survole:
.window a:hover {
color: COULEUR EN ANGLAIS;}5-Modifier l'emplacement,la texte du titre et autres:

Sur eklablog,le texte est placé automatiquement à gauche.
Si vous souhaitez modifier son emplacement ,il suffira de mettre en anglais l'emplacement vouludans le code ci dessous:-Gauche: left-Droit: droite-Milieu: centerVoici le code:
.window_handle_content {text-align: EMPLACEMENT EN ANGLAIS ;}
Si vous souhaitez que tous vos textes soient centrés voici le code:
.window {text-align: EMPLACEMENT EN ANGLAIS;}Pour modifier la couleur du titre:.window_title{color:COULEUR EN ANGLAIS;}Pour modifier la taille du titre:.window_title{font-size: TAILLE EN CHIFFREpx;}
Pour modifier la police du titre:
.window_title {font-family:NOM DE LA POLICE;}
 Si vous souhaitez une lueur externe au niveau du titre:
Si vous souhaitez une lueur externe au niveau du titre:(celui là je viens de le composer et il fonctionne)
.window_title{moz-box-shadow: 0px 0px 10px couleur en anglais;
Text-shadow : 0px 0px 5px couleur en anglais}Personnaliser la ligne"date","sujet" de la messagerie:
(Merci à Merryl pour le partage du code)

Code:
Th {background-image :url(L'adresse de la créa);
-moz-box-shadow: 0px 0px 10px couleur en anglais;
Text-shadow : 0px 0px 5px couleur en anglais}-----------------------------------------------------------------------------------------------------------------------
Ces codes sont à mettre dans votrs source CSS:
Cliquer sur" Apparence " puis ""Modifier le thème" " puis " ajouter un css"
Mettre le code dans la fenetre puis cliquer "appliquer et sauvegarder"

 80 commentaires
80 commentaires
-
Par Aimielisa le 1 Octobre 2011 à 17:05
Vous souhaitez installer un joli curseur avec des coeurs ou des étoiles
tombant de votre curseur?
Voici différents sites qui en proposent:
http://astuforum.free.fr/?p=163
http://alerionexemple.canalblog.com/archives/html/index.html
Ces codes sont à mettre dans la source HTLM:

ATTENTION
Afin que le curseur s'affiche sur toutes les pages, vous devez créer
un module simple(Cliquer sur "Apparence" puis "ajouter un module" puis
"module simple") .Vous mettrez le code dans la source HTLM
Penser à activer le javascript pour pouvoir installer le curseur!
Amusez-vous bien!
IMPORTANT:
Pour que le code fonctionne ,il faut demander à l'équipe d'eklablog l'activation du Javascrip: ICI
 55 commentaires
55 commentaires Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique
Partageons nos passions